今天要學習的是變數(Variable),會提到部分的是:
let 與 const
Let's go!
「變數」,可以想成是用來存放資料的箱子,透過這個箱子中儲存的值,才使程式在執行過程中不斷存取資料的行為得以執行。
變數的宣告方式在 ES6 之前只能透過 var 宣告,宣告方式如下:
var 變數名稱 = 初始值;
var number = 5;
如果使用 var 對於同一個變數宣告了兩次,則第二次的宣告值會覆蓋第一次的值
var number = 10;
var number = 15;
console.log(number);
預期可得到變數 number 的值從 10 變為 15。
但如果是透過 ES6 的 let 與 const,那結果就不同了,這個後續再提。
那也許會想問,是不是可以不要給予初始值呢?
當然可以。
所以下列這個寫法也是沒問題的:
var 變數名稱;
var number;
又或許會想問:那不宣告直接指定值可以嗎,如這行程式碼:
msg = "Hello World!"
雖然在 JavaScript 中,如果沒有先宣告就指定值給變數,Javascript 會自動幫你宣告該變數。
但這樣可能會讓自己遇上些麻煩,所以為了養成良好的習慣,使用變數前一定要記得宣告!
關於變數命名也是有其規則存在,必須按照這個規則設定才不會有問題:
| 規則 | Example |
|---|---|
| 開頭必須是英文字母、底線、錢字號 | name、_name、$name |
| 需要區分大小寫 | Name、name |
| 第二個字母後可以用數字、底線 | msg1、msg_1 |
| 不能使用保留字 | 保留字一覽表 |
再來要看的部分是關於資料的型別。
資料的型別分為基本型別( primitive type )、物件型別(Object)。
而其中基本型別( primitive type )又分為:
JavaScript中的數字都是以浮點數來表示,所有的實數在JavaSript都是以浮點數格式精確的表示。
JavaScript使用 IEEE-754浮點表示法,為二元表示法。可以精確的表示1/2、1/8、1/1024這類小數,但對於0.1這類卻無法精確表示。
var x = .3 - .2;
var y = .2 - .1;
console.log(x === y);
預期會得到 false 的值,因為兩者不會相等。
而且當運算結果如果發生下列狀況,並不會有錯誤訊息,而是會有對應可以顯示的值。
| 運算結果 | 值 |
|---|---|
| overflow(溢位) | Infinity(運算後的正值大於可表示的數字) |
| overflow(溢位) | -Infinity(運算後的負值大於可表示的數字) |
| underflow(下溢) | 0 (運算後的值比最小可以表示的數字還要接近0時) |
| 0/0 | NaN(特殊的非數值) |
| Infinity/Infinity | NaN(特殊的非數值) |
| -Infinity/-Infinity | NaN(特殊的非數值) |
NaN 是 Not a Number 的意思,代表不是數值的數值。
很抽象,什麼是不是數值的數值?
來透過例子了解一番。
首先,先確認一下 NaN 在JavaScript中是什麼型別?
console.log('NaN 的型別是: ' + typeof NaN);

然後來測試看看在什麼情況會獲得 NaN 的值:
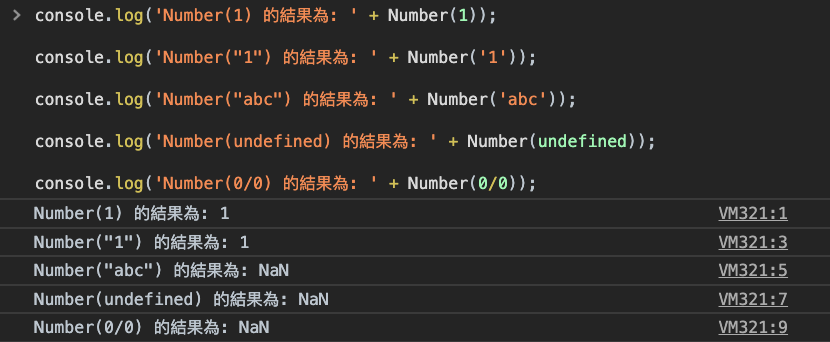
console.log('Number(1) 的結果為: ' + Number(1));
console.log('Number("1") 的結果為: ' + Number('1'));
console.log('Number("abc") 的結果為: ' + Number('abc'));
console.log('Number(undefined) 的結果為: ' + Number(undefined));
console.log('Number(0/0) 的結果為: ' + Number(0/0));

關於上面的測試結果,在MDN有這一敘述:
NaN值的來源: NaN 會在算術運算(arithmetic operations)出現 undefined 或是 unrepresentable 值的結果時產生。這些值不一定是溢出條件。NaN 亦為試圖給毫無可用數字的原始值、予以強制運算之結果。
NaN 值的來源
題外話,那有沒有辦法 判斷輸入的值會不會得到NaN呢?
當然可以,透過 Number.isNaN() 語法可以判斷,若回傳 true,則表示值為 NaN,否則為 false。
將上面的測試例子透過 Number.isNaN() 檢視看看:
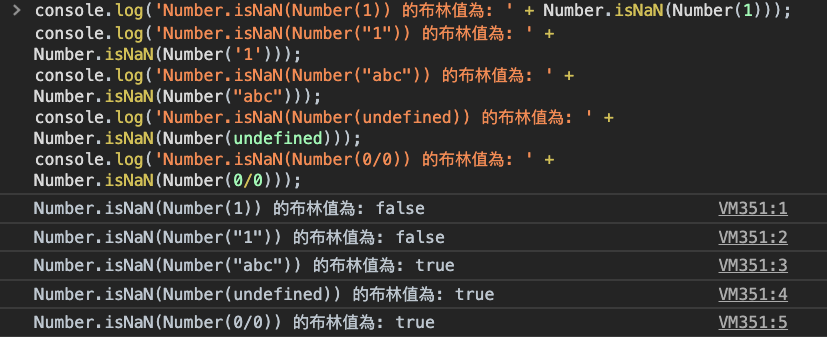
console.log('Number.isNaN(Number(1)) 的布林值為: ' + Number.isNaN(Number(1)));
console.log('Number.isNaN(Number("1")) 的布林值為: ' + Number.isNaN(Number('1')));
console.log('Number.isNaN(Number("abc")) 的布林值為: ' + Number.isNaN(Number("abc")));
console.log('Number.isNaN(Number(undefined)) 的布林值為: ' + Number.isNaN(Number(undefined)));
console.log('Number.isNaN(Number(0/0)) 的布林值為: ' + Number.isNaN(Number(0/0)));

最後一個關於 NaN 的特性,那就是 NaN與任何值都不相等,包含他自己本身。
console.log(`NaN 是否不等於 NaN: ${NaN !== NaN}`);

文字型別其實蠻好理解的,我們可以透過單引號 '...' 或者雙引號 "..." 的方式讓值以字串格式呈現。
var str = 'Hello World';
var str = "Hello World";
至於什麼時候該用單引號或雙引號,則可以依照字串的狀況做選擇。
好比說字串的內容中已經有單引號,那就應該用雙引號包住字串
var str = "He\'s hero!";
而且在上面的這個例子中有一個很明顯的 \
如果要將字串型別中一些有意義的特殊字,作為字串輸出的話,
需要透過 \ + 字串的方式達成,也稱為跳脫序列。
用在表示 指一個不存在的或無效的物件
但有一個有趣的點: typeof(null) 會得到它的型別為物件(Object)。
詳細可以參考 MDN null。
undefined 通常指 值不存在,但變數已經被宣告
但以下這幾種情況其實都會是 undefined:
var a;
console.log(a);
var obj = {
name:'Bill',
}
console.log(obj.hobbies);
var ary = [1,2,3];
var result = function(){
ary.forEach(value => value * value);
}
console.log(result(ary));
最後要提到的是 ES6 的新方法 let 與 const ,這兩個方法的出現,是為了更有效的控制變數的存取範圍。
而 let 與 const 的宣告方式與 var 無異,如下:
let number = 5;
const number2 =10;
但是 let 與 const 兩者都規定不能重複宣告變數,否則會有Identidier 'XXX' has already been declared 的錯誤提示訊息
而其中 const 的用途則又稍微有些不同,是用在常數的設定。
意思是,透過const宣告的值通常都有一個特殊意義的值,且這個值不會被更動。
最後要注意的部分是,在 MDN 中有提到, let 並不會在全域物件中建立變數, const 亦然。
var x = 'global';
let y = 'global';
console.log(this.x); // "global"
console.log(this.y); // undefined
關於變數的介紹就到這邊為止囉!明天見~
